LWC – Basics
Lightning web component creation is one, two, three steps. I’m not kidding. It’s really that simple.
You create
(1) a JavaScript file
(2) an HTML file, and
(3) a CSS file. (Optionally)
At minimum, all you really need is an HTML file and a JavaScript file with the same name in the same folder (also with a matching name). You deploy those to an org with some metadata and you’re good to go. Salesforce compiles your files and takes care of the boilerplate component construction for you automatically
Practise Here
https://webcomponents.dev/create/lwc
Component Reference!
https://developer.salesforce.com/docs/component-library/overview/components
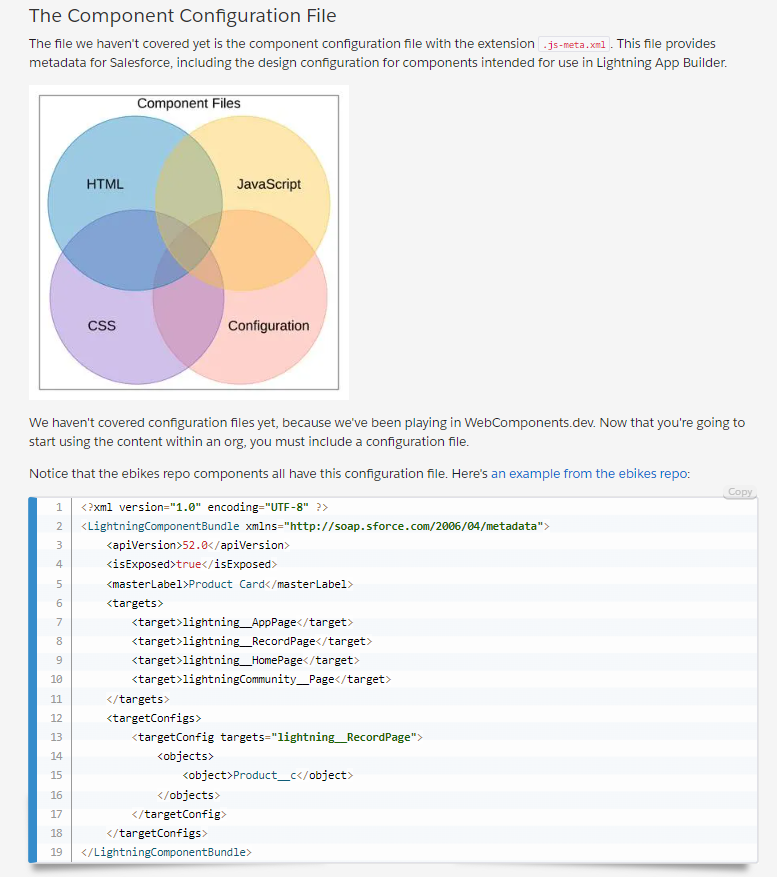
Best Example for Quick Revision

<?xml version="1.0" encoding="UTF-8" ?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Product Card</masterLabel>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>Product__c</object>
</objects>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>Certified Sharing and Visibility Designer
- Finally, after 8 months of planned date, I managed to pass “Certified Sharing and Visibility Designer ” @ Aug 28, 2020.

- I initially planned to take this exam by end of March 2020 but kept postponing till Aug 28. Many reasons, primarily COVID did distract me a lot.
- The dip in Stock Market in April pulled me into analyzing & buying stocks.
- Coming to the exam, i am very glad – to study and give this exam.
- There are many concepts i got to know due to this preparation – Primarily about “Group Maintenance” table.
- I had to re-study the concepts of “Territory Management”
- Two documents which i read page to page are “Record Level Access: Under the Hood” and “Designing Record Access for Enterprise Scale”
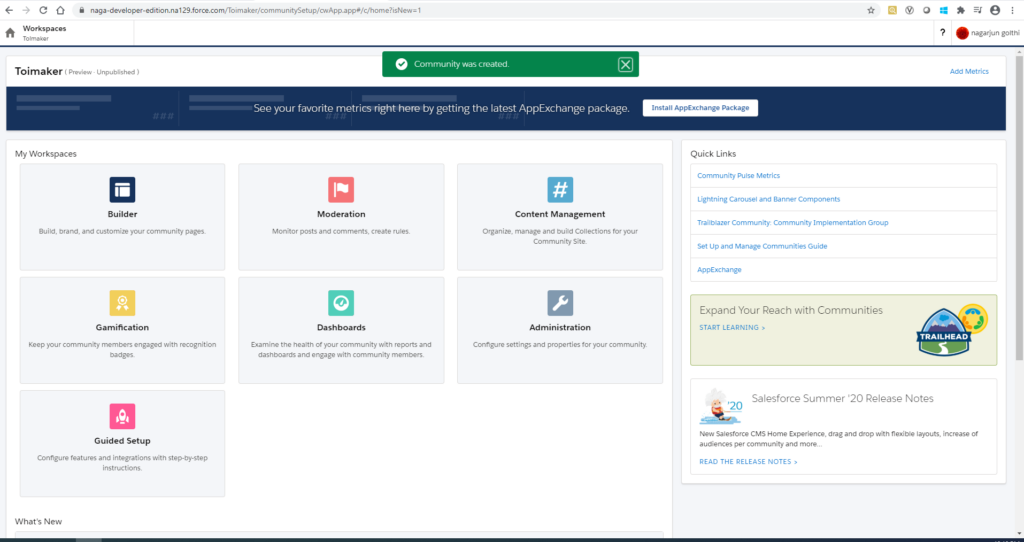
- I have never used communities so far, so i took this foundation course from pluralsight.
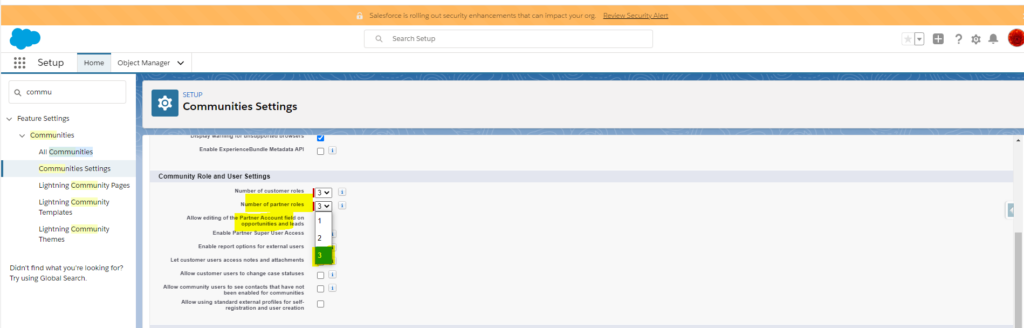
- There was one question around “no of partner roles” we can configure

- Encryption is another area i read a lot. You can’t use encrypted custom fields in criteria-based sharing rules.
- Read Implementing Shield Platform Encryption.
- There were lot of questions tricking us how we can control the sharing of child object in “Master Detail”. I sticked on to my quote “Child objects are always controlled by Master Object sharing Setting. Child Objects are always “Controlled By Parent”
- For Programmatic : There were lot of questions around “with sharing”
- It should take 3 months with 1- 2 hrs for anyone to study and clear the exam.
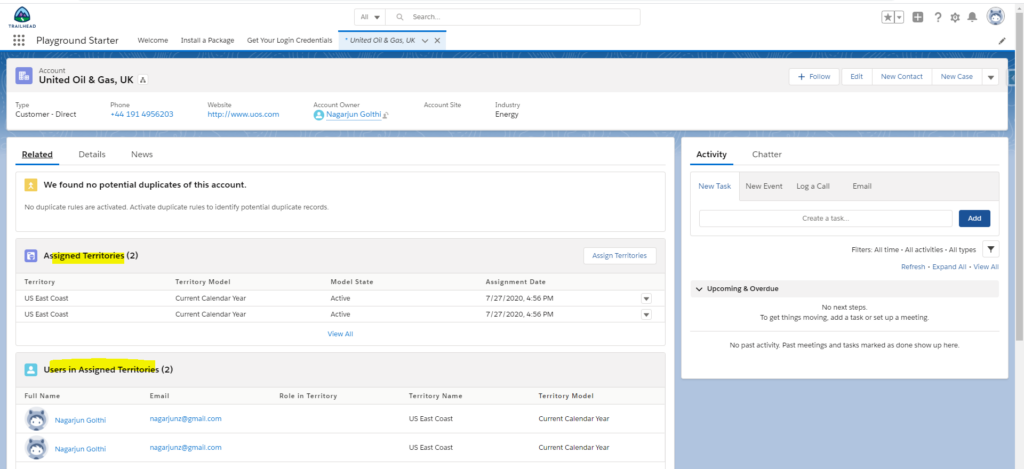
Revising Territory Management
“Helps you organize groups of accounts and the sales reps who work with those accounts. You create territories based on territory types.” Source – Trailhead.
Six things to remember & configure territories
- Territory
- Territory Type
- Territory Priority
- Territory Models
- Territory Hierarchy
- Territiry Model State
Steps to Create
- First step is to create “Territory Type” with associated “Territory Priority”
- Second Step is to create “Territory Model”
- Third step is to create Territory @ Model’s Hierarcy.
- Create and Run Rules
- Assign the Accounts Manually.
- Assign Users.
- On Accounts Page Layout add the below two related list

Source : https://trailhead.salesforce.com/content/learn/modules/territory-management-basics
Transform SQL Queries to SOQL Queries in a Lightning App
- Just felt like doing handson on this most frequently used lightning component.
- As of the Spring ‘19 release (API version 45.0), you can build Lightning components using two programming models: the Lightning Web Components model and the original Aura Components model. Lightning web components and Aura components can coexist and interoperate on a page. This content covers Aura components.
- Source : https://trailhead.salesforce.com/content/learn/projects/transform-sql-queries-to-soql-queries-in-a-lightning-app

- First I created a Controller Apex class
public with sharing class Books4EveryoneHomeController {
@AuraEnabled
public static List<Book__c> getBooks(){
return [SELECT ID, Name, Description__c
FROM Book__c];
}
@AuraEnabled
public static List<Book__c> getBooksWithoutAuthors(){
return [SELECT Name
FROM Book__c
WHERE Author__c = null];
}
@AuraEnabled
public static List<Book__c> getBooksAndAuthor(){
return [SELECT Name, Description__c, Author__r.Name
FROM Book__c];
}
@AuraEnabled
public static List<Recommendation__c> getBookRecommendations(){
return [SELECT Name, Review__c, Rating__c, Book__r.Name , Book__r.Author__r.Name
FROM Recommendation__c
WHERE Book__c != null];
}
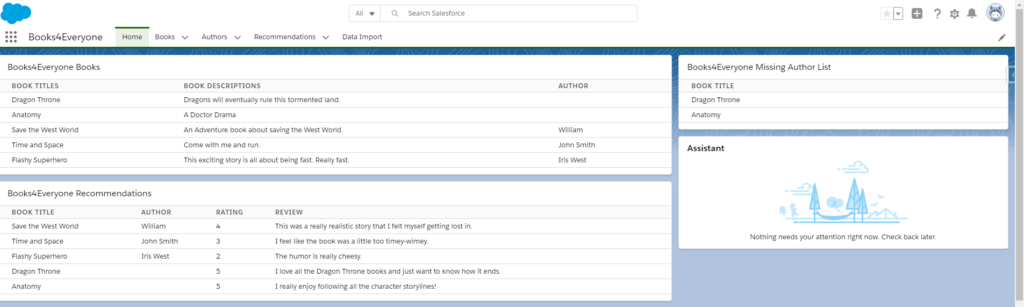
}- Then I created a Lightning component with configuration “Lightening Page” with below code. Lightning Card is something new i used it for first time…
<aura:component implements="flexipage:availableForAllPageTypes" access="global" controller="Books4EveryoneHomeController">
<aura:attribute name="Books" type="Book__c" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<lightning:card title="Books4Everyone Books">
<aura:set attribute="body">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">Book Titles</th>
<th scope="col">Book Descriptions</th>
<th scope="col">Author</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.Books}" var="books">
<tr scope="row">
<td> {!books.Name}</td>
<td> {!books.Description__c}</td>
<td> {!books.Author__r.Name}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:set>
</lightning:card>
</aura:component>- Then I updated the “Controller” on LWC with below JavaScript code..
({
doInit: function(component, event, helper) {
var action = component.get("c.getBooksAndAuthor");
action.setCallback(this, function(data) {
component.set("v.Books", data.getReturnValue());
console.log(data.getReturnValue());
});
$A.enqueueAction(action);
}
})Develop an App with Salesforce CLI and Source Control
This is one of the best Project by Trailhead . There is a exhaustive lot you do but every minute you spend on this is worth a dime.
You create a Git Repository , a master branch, two feature branches and then merge them to master and finally deploy this master to a Trailhead playground. While you do this, you also create couple of scratch orgs to modify files. You will really see how everything connects. Go for it mate….experience the SFDX.
While deploying to one of the org, you will face an issue with admin profile. Just delete the admin profile from source code & move on…
- Git as a version control system and GitHub as a hosted repository
- Authorize a DevHub -> sfdx force:auth:web:login –setdefaultdevhubusername –setalias DevHub
- Use this Dev Hub as the default for all Salesforce DX projects on this computer so that you don’t have to specify again. sfdx force:config:set defaultdevhubusername=DevHub –global
- Use the Salesforce CLI to create a skeleton project structure named sfdx-chan -> sfdx force:project:create –projectname crmsmith
- Scratch org definition files allow you to easily create scratch orgs with different features or preferences for testing. ->sfdx-chan/config/project-scratch-def.json
- When syncing metadata between your local file system and a scratch org, or the other way around, you might have source files or metadata that you want to exclude. Sometimes, you make a change directly in a scratch org but you don’t want to pull that change into your local DX project. Sometimes, you have files in your local DX project that you don’t want to deploy – or can’t deploy – to your scratch org.In these situations, create a file named .forceignore to specify the files or directories you want to exclude.
- Retrieve Existing Metadata mkdir assets & In yourcrmsmith/assets folder, create a file named package.xml and save the below manifest contents into the file. This is the key, package.xml is the foundation of what files you want as part of your source code. I need to find an easy way to build package.xml
- In your CRMSMITH working directory, retrieve the DreamHouse app’s metadata sfdx force:source:retrieve –manifest assets/package.xml –targetusername DevHub –wait 10
- Export Sample Data -> sfdx force:data:tree:export –targetusername DevHub –outputdir assets/data –query “SELECT Id, Name, Email__c, Phone__c, Mobile_Phone__c, Title__c, Picture__c, ( SELECT Id, Address__c, Assessed_Value__c, Baths__c, Beds__c, Broker__c, City__c, Date_Agreement__c, Date_Closed__c, Date_Contracted__c, Date_Listed__c, Date_Pre_Market__c, Description__c, Location__Longitude__s, Location__Latitude__s, Picture__c, Price__c, Name, State__c, Status__c, Tags__c, Thumbnail__c, Title__c, Zip__c FROM Properties__r ) FROM Broker__c”
Creating a GitHub Repository
- Create a GitHub repository at https://github.com/new.
- Set your name to associate as the author of future Git commits. This should be your first and/or last name. git config –global user.name “Your Name”
- Set your email address to associate as the author of future Git commits. This should be the email address you use with GitHub. git config –global user.email “[email protected]”
- In your sfdx-chan working directory, initialize a local Git repository git init
- Add all files in the project to be tracked by Git git add .
- Commit the added files as a snapshot to the project’s version history. git commit –message “Initial commit of DreamHouse metadata”
- Link your local Git repository with your remote GitHub repository. Make sure to replace
YOUR_GITHUB_USERNAMEwith your actual GitHub username. git remote add origin https://github.com/YOUR_GITHUB_USERNAME/sfdx-project.git - Push local commits (your file revisions) to the master branch on GitHub.git push origin master
Feature Branching
- Branches allow developers to work on their own features without affecting the main codeline and to be isolated from changes going on elsewhere.
- In your sfdx-chan working directory, switch to a new Git branch named feature-chan-map > git checkout -b feature-chan-map
- Make some changes in both source code & org and do a git pull
- Add all modified files in the project to be tracked by Git (any files listed in
.gitignorefile will be ignored) – git add . - Commit the added files as a snapshot to the project’s version history –git commit –message “Added map component to property page”
- Push the local feature branch to GitHub git push -u origin feature-chan-map
- Clone the master branch : git clone https://github.com/YOUR_GITHUB_USERNAME/sfdx-project.git sfdx-maria
- Switch to a new feature-maria-gallery git checkout -b feature-maria-gallery
- Modify files and then got add . + git commit –message “Added gallery component to property page” + git push -u origin feature-maria-gallery
Merge Feature Branches and Deploy Metadata- git checkout master
- git pull origin master
- sfdx force:source:deploy –targetusername DevHub –sourcepath force-app
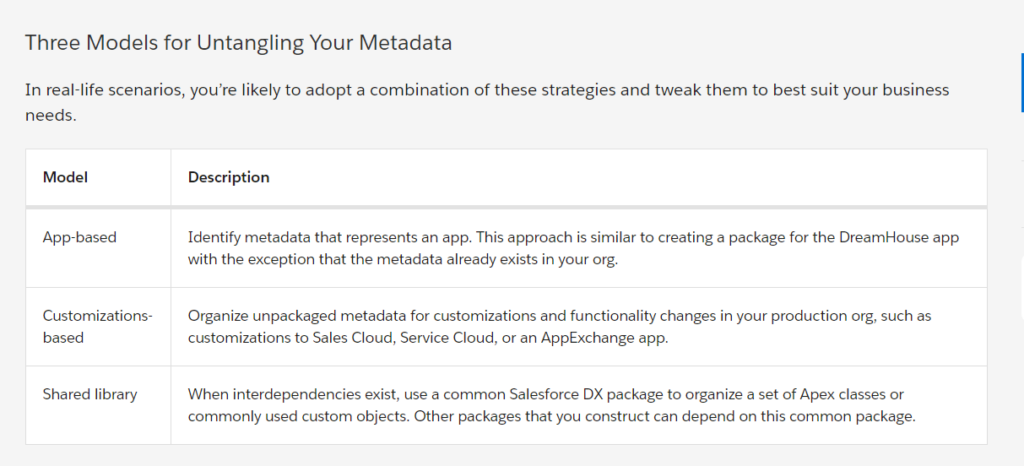
Three Models of Untangling Metadata!

Basics of working with unmanaged package – Big Picture!
Think of a package as a stand-alone application, or a collection of metadata items that you can release on its own without having to release all packages. Packaging metadata makes your deployment process succinct and easier to manage. Packages are organized in a variety of ways, such as by app, by shared library, or by feature. However you organize your metadata packages, it’s important to have the sfdx-project.json file set up correctly so you can create and release new versions of your package.
- from VS Code , i opened “Documents” Folder
- I then opened Terminal and using below command cloned a project from github
- git clone https://github.com/developerforce/PermSetUnlockedPackage.git
- Authorized a Devhub : sfdx force:auth:web:login -d -a DevHub
- Created a scratch Org: sfdx force:org:create -f config/project-scratch-def.json -s
- Scratch orgs are defined by the project-scratch-def.json file, which resides in a project’s config directory.
- You don’t need a password because Salesforce DX stores a cached authentication token on your machine for the new scratch org.
- Created unlocked managed package
- sfdx force:package:create –name salesApps –description “My Package” –packagetype Unlocked –path force-app –nonamespace –targetdevhubusername DevHu
- Pushed metadata into sfdx force:source:push
- Created permission set manually in scratch org
- I pulled the permission set from Org to local source code sfdx force:source:pull
- I then upgraded the package manually in VSCODE. Go to sfdx-project.json and update VersionName & VersionNumber
- Created a New Version of the package
- sfdx force:package:version:create -p salesApps -d force-app -k test1234 –wait 10 -v DevHub
- To promote Package version -> sfdx force:package:version:promote -p [email protected] -v DevHub
- install the unmanaged package in DevHub (or Production)
- sfdx force:package:install –wait 10 –publishwait 10 –package [email protected] -k test1234 -r -u DevHub
- Source: https://trailhead.salesforce.com/content/learn/projects/perm-set-unlocked?trail_id=sfdx_get_started
sfdx force:source:push ; sfdx force:source:pull

- Opened my already created scratch Org
- Created Apex Class
- Created Multiple Aura Components
- Pushed the source code to scratch org: sfdx force:source:push
- Created Tab & Permission Set manually in scratch org
- Pulled the metadata of newly created Tab & Perm set to scratch org: sfdx force:source:pull
- Created another org to test
- Pushed the overall code to new Org using CLI
- Assigned permission set using cli
- Loaded data using cli
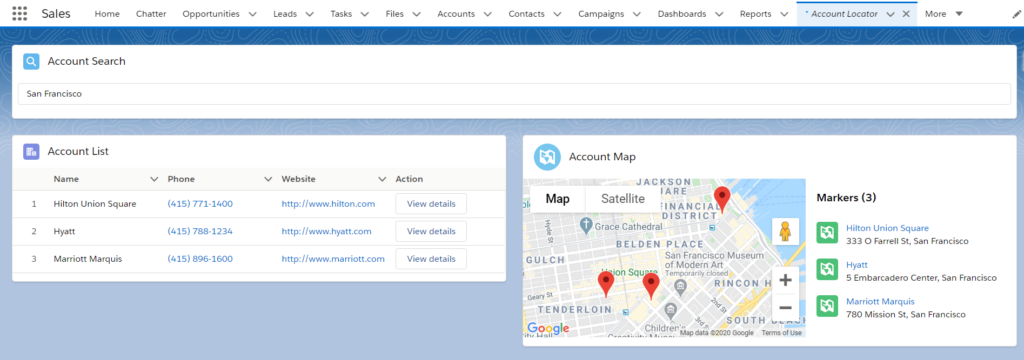
- Final Output is above…Satisfying!
- Source: https://trailhead.salesforce.com/content/learn/modules/sfdx_app_dev/sfdx_app_dev_build_app
- Source: https://trailhead.salesforce.com/content/learn/modules/sfdx_app_dev/sfdx_app_dev_create_visuals
Managing Scratch Orgs…
- To authorize a DevHub (i used mydeveloper sandbox)
- sfdx force:auth:web:login -d -a DevHub
- Adding the -d flag sets this org as the default Dev Hub. Use the -a to set an alias for the org (something catchy like DevHub). An alias is much easier to remember than the unique Dev Hub username.
- Only indicate the -d flag for your Dev Hub. If you use it with a different org, you can’t create scratch orgs until you correctly identify the Dev Hub using the config:set command.
- if you want to open the Dev Hub org to look at active scratch orgs or your namespace registry, the alias comes in quite handy:
- sfdx force:org:open -u DevHub
- It’s likely you have many orgs, including sandboxes and your production org. With the CLI, you can also log in to them using these commands. When you log in to an org using the CLI, you add that org to the list of orgs that the CLI can work with in the future.
- sfdx force:auth:web:login -r https://test.salesforce.com -a FullSandbox
- Aliasing is powerful as it is difficult to remember complex usernames especially for scratch org.
- View all orgs : sfdx force:org:list